
从零开始:在自有服务器上搭建一套完整的Git代码部署工作流
本文最后更新于 2025-06-26,文章内容可能已经过时。
核心概念
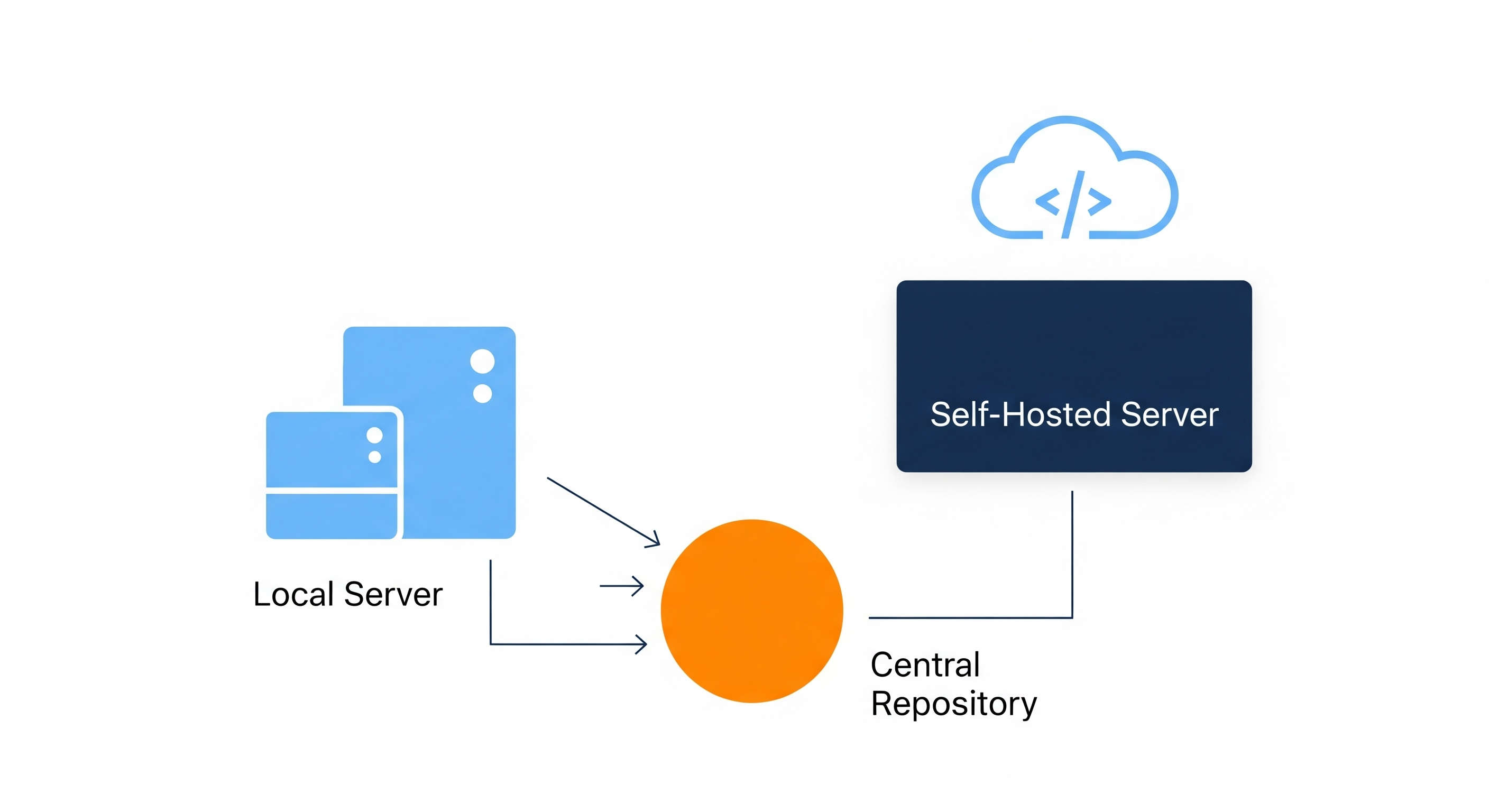
这个流程的关键是区分两种类型的Git仓库:
裸仓库 (Bare Repository): 你的 codesyncA 就是裸仓库。它没有工作目录(即你看不到项目文件),只包含Git的版本历史和数据.git 目录里的内容)。它的唯一作用就是作为远程端点,接收和发送 push 和 pull 请求。通常以 .git 结尾,例如 codesyncA.git。
工作仓库 (Working Repository): 你的 A 目录和本地开发目录都是工作仓库。它包含完整的项目文件,你可以在这里修改代码、编译和运行服务。
第一部分:服务器端配置
这一步是在你的服务器上创建两个仓库,并建立它们之间的联系。
步骤 1.1:创建裸仓库 codesyncA.git
这个仓库将作为你本地电脑 push 的目的地。
SSH登录到你的服务器:
ssh your_user@your_server_ip 进入家目录,并创建一个裸仓库。我们按照惯例,给它加上 .git 后缀。
cd ~ git init --bare codesyncA.git 执行后,你会看到一个提示
Initialized empty Git repository in /home/your_user/codesyncA.git/。这个codesyncA.git目录就是你的私有Git远程仓库。
步骤 1.2:创建工作仓库 A
这个仓库用来实际运行你的服务。它是从我们刚创建的裸仓库克隆出来的。
确保你仍然在家目录下
cd ~。从本地的裸仓库克隆出工作仓库 A:
git clone ~/codesyncA.git A这个命令会自动完成几件事:
创建一个名为 A 的目录。
A 目录本身就是一个Git仓库。
它的默认远程地址 origin 会自动指向 ~/codesyncA.git。你可以进入 A 目录,用
git remote -v命令来验证。
至此,服务器端的配置已经完成~/codesyncA.git 是中央仓库,~/A 是工作目录。
第二部分:本地开发机配置
现在配置你的本地电脑,让它能连接到服务器上的 codesyncA.git 仓库。
步骤 2.1:设置SSH免密登录
为了每次 push 代码时不用输入密码,配置SSH密钥对是最佳实践。
在本地电脑上,检查是否已有SSH密钥。如果 ~/.ssh/id_ed25519.pub 或 ~/.ssh/id_rsa.pub 文件存在,可以跳到第3步。
如果还没有,生成一个新的SSH密钥对(推荐使用Ed25519算法):
ssh-keygen -t ed25519 -C "your_email@example.com" 一路按回车使用默认设置即可。
将你的公钥复制到服务器。使用 ssh-copy-id 命令最简单:
ssh-copy-id your_user@your_server_ip 它会提示你输入一次服务器密码,然后自动完成所有配置。
测试免密登录。重新SSH登录服务器,如果直接登录成功没有提示输密码,就代表配置成功了。
ssh your_user@your_server_ip
步骤 2.2:关联远程仓库
现在,在你本地的项目中,添加一个指向服务器裸仓库的远程地址。
情况A:你本地已经有一个项目了
进入你本地的项目目录:
cd /path/to/your/local_project 添加一个新的远程地址。我们给它取个名字,比如 server 或者 prod,以和 origin (如果你的项目还关联了GitHub/GitLab) 区分开。
# 格式:git remote add <远程名> <user>@<server_ip>:<裸仓库路径> git remote add server your_user@your_server_ip:~/codesyncA.git 注意路径最后的 ~/codesyncA.git,这里的 ~ 会被服务器正确解析为家目录。
验证一下是否添加成功:
git remote -v你应该能看到名为 server 的新远程地址。
情况B:你想从服务器上把项目全新克隆到本地
如果本地还没有项目,可以直接从服务器克隆,这样更简单:
# 在本地电脑上执行
# 格式:git clone <user>@<server_ip>:<裸仓库路径> <本地目录名>
git clone your_user@your_server_ip:~/codesyncA.git my_awesome_project
这样克隆下来后,默认的远程名 origin 就直接指向你的服务器了。
第三部分:日常开发工作流
所有配置都已就绪,现在开始你的日常开发循环。
在本地开发:
在你的本地项目目录里修改代码、新增功能...
提交并推送到服务器:
# 添加所有改动到暂存区 git add . # 提交改动 git commit -m "feat: 完成了XX功能" # 推送到服务器的裸仓库(假设你的分支是 main) # 如果你之前添加的远程名是 server git push server main 登录服务器,更新服务:
# 1. SSH 登录服务器 ssh your_user@your_server_ip # 2. 进入服务A的运行目录 cd ~/A # 3. 从裸仓库拉取刚刚推送的最新代码 git pull 因为 ~/A 是从 ~/codesyncA.git 克隆的git pull 默认就会从那里拉取。
重启服务:
拉取完最新代码后,根据你的服务部署方式,执行重启命令。
# 例如,如果你用 pm2 pm2 restart serviceA # 或者如果你用 systemd # sudo systemctl restart serviceA.service # 或者其他任何你的启动方式
这个流程就完整地跑通了!
优化建议:自动化部署脚本
为了让第3和第4步更简单,你可以在服务器上写一个简单的部署脚本。
在服务器家目录下创建一个脚本,例如 deploy_A.sh:
# 在服务器上执行 nano ~/deploy_A.sh 写入以下内容:
#!/bin/bash echo "=== 开始部署服务A ===" # 进入工作仓库目录 cd /home/your_user/A # 拉取最新代码 echo "--- 正在拉取最新代码 ---" git pull # 这里可以加上安装依赖、编译等步骤 # echo "--- 正在安装依赖 ---" # npm install # 重启服务 echo "--- 正在重启服务 ---" pm2 restart serviceA echo "=== 部署完成 ===" 记得把 your_user 和 pm2 restart serviceA 换成你自己的。
给脚本加上执行权限:
chmod +x ~/deploy_A.sh
现在,每次推送完代码后,你只需要登录服务器,然后执行一个命令就行了:
~/deploy_A.sh